はてなが東証マザーズに新規上場!初日買い殺到で値付かず!
景気の良いハナシでございますな!!!
こりゃ上場記念に、はてなブックマークとWordPressサイトを連携させてみるか。
はてなの買い気配の流れに乗じて、うちのサイトのアクセス数もストップ高期待して!
追記:
プラグイン化しました。WordPressのプラグイン検索または下記からダウンロード出来ます。
→はてなブックマークに自動投稿するWordPressプラグイン「Hatena Bookmark Autopost」
全体の流れ
今回、色々やったけどボツになった方法も出たので、リスト形式でまとめておく。
(ボツ)を付けているのはボツネタなので、スキップしてオッケー
- まずは「はてなブックマーク」にユーザー登録
- (ボツ:勘違い)WordPressにプラグインぶっこむ
- (ボツ:表示面)IFTTTを使ってWordPressとはてなブックマークを自動連携する
- functions.phpにコードを追加して自動投稿させる
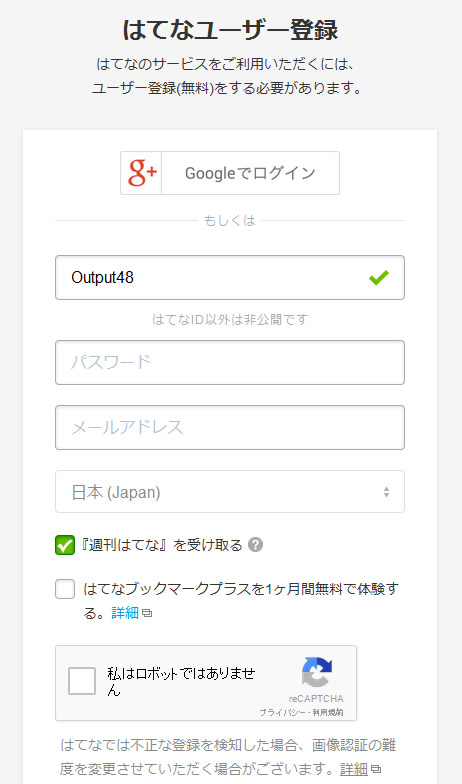
まずは「はてなブックマーク」にユーザー登録
-
Googleで「はてなブックマーク」と検索します。Yahoo!でもいいです。

すぐ出てきた。当たり前か。ここいらんかった。 -
ユーザー登録でIDとパスワードとメールアドレスだけ入れてゴー!

で、「本登録の案内メールを送った」と表示されるも待てど暮らせど全然来ない。
Outlookの送受信ボタン連打しても全然来ない。。。
あれか?日本全国で私みたいな奴が登録しまくって高負荷なっとんか??
と思ったら、どうやらメール転送でしくってたみたい。
メール転送やめたら普通に届いた。
WordPressにプラグインぶっこむ
はてなブックマークに自動投稿させるためWordPressにプラグインぶっこむ。
参考にしたサイトはこちら
→IFTTT を使って WordPress から はてなブックマーク へ自動投稿(Inside of Papaya)
上記サイト見ると「IFTTT」とかいうプラグイン使えば出来るらしい。

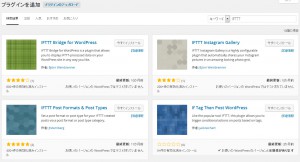
どれや??
「IFTTT」で検索したら3つくらい出てきて、もうパニック。
なんかおかしいなーと思ってよく調べたら、IFTTTってプラグインじゃねぇっ!!て事に気付く。
騙された!って参考サイト見直したら、どこにもプラグインとか書いてませんでした。すんません。
https://ifttt.com/
IFTTT(イフト)とは「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、Weather、Dropboxなど)同士で連携することができるWebサービスである。(Wikipediaより)
IFTTTを使ってWordPressとはてなブックマークを自動連携する
IFTTTに新規登録してログインする
新規登録の方法は以下の記事参照。
→IFTTT(イフト)を初めて使ってみた
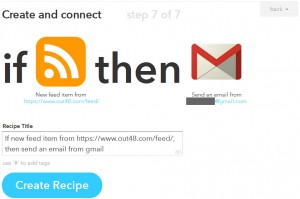
IFTTTではてなブックマークと連携するためのレシピを作る
-
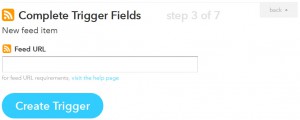
「New feed item」を選択する。
(特定のキーワードが入ったFeedのみトリガーにしたい場合は「New feed item matches」を選択する)

-
FeedのURLを入力して「Create Trigger」。
WordPressサイトなら「http://[サイトURL]/feed/」とかだと思う。

-
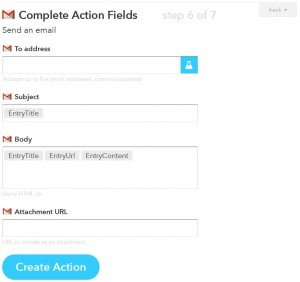
「Subject」「Body」は参考サイトを参考にして修正。
「To Address」には、はてなブックマークの設定画面にあるメール投稿用アドレスを入力して「Create Action」

動作確認
とりあえずこれでオッケーか動作確認してみる。
あれ?なんか違う。なんで?
色々調べてみたら、このやり方は2016年2月現在では、ダメっすね。
まず、ブックマークのURLが「http://ift.tt/○○」になっちゃう。
リンク先はちゃんとブックマーク対象のページが開くんだけど(転送的な感じで)、おそらくIFTTTの仕様変更と思われる。余計なことを…。
はてなブックマークに追加する程度なら、数クリックで済むので別に自動化する必要もないんだけど、それを言うと元も子もないので、別の方法で試してみる。
functions.phpにコードを追加して自動投稿させる
参考サイトは↓こちら
WordPressサイトで記事を投稿したら自動的にはてブする方法(Office Kondo)
-
WordPressの管理画面「外観」→「テーマの編集」を選択する。
-
「functions.php」を選択し、以下のコードを追加する。
function send_hatena($post_id) { $post = get_post($post_id); $url = get_permalink($post); $send_title = $post->post_title; wp_mail('はてなブックマークのメール投稿用アドレス',$send_title,$url,'From:送信元メールアドレス' ); return; } add_action( 'publish_post', 'send_hatena', 1 ,6);
動作確認
成功した!
はてなブックマークに自動投稿して気付いたこと
メールで投稿する場合、URLを送信するわけだが、ページ内で文章量が少ない部分は抜粋分として無視されるっぽい。(ブロックレベル要素単位で内包している文章量によって無視か?)
ある程度の文章量のある記事でないと、意図しない文章でブックマークされてしまうので注意!













「【祝上場!】WordPressとはてなブックマークを連携させてみた(自動投稿)」への1件のフィードバック