新しくウェブサイトを公開した時に必ずやることをまとめておく。
不特定多数へ公開するウェブサイトが対象のため、ケースに応じて不要な手順は飛ばすこと。
ウェブサイトを公開したら必ずやること一覧
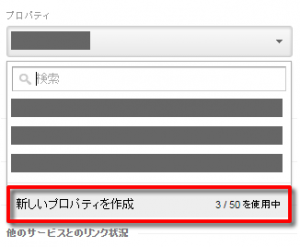
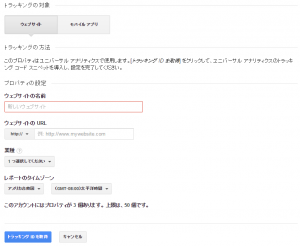
- Search Console プロパティ追加
- Google Analytics(アナリティクス) プロパティ追加
-
- Google Tag Manager(タグマネージャ) コンテナ作成
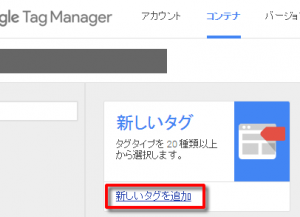
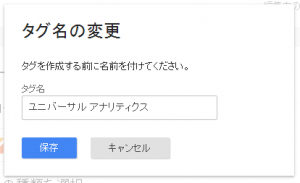
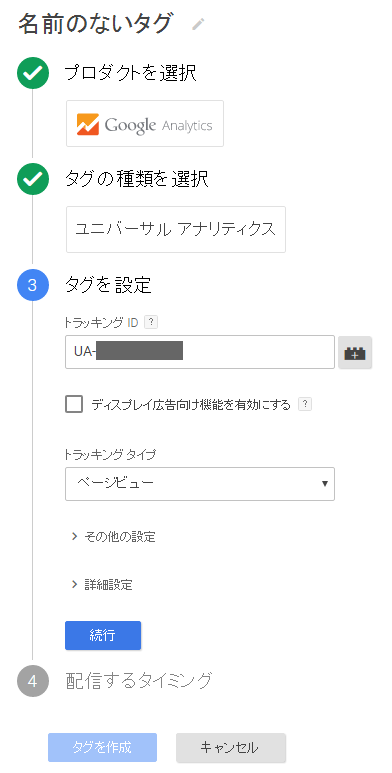
- 新しいタグを作成しアナリティクスと関連付ける
- タグマネージャをウェブサイトにインストールする
- Bing サイト登録
以降に、それぞれの手順を記載する。
Search Console プロパティ追加
Google Search Console
https://www.google.com/webmasters/tools/
Googleへのウェブサイト登録およびウェブサイト解析準備のため、Search Consoleに公開したウェブサイトを追加する。
本手順に関しては、以前の記事参照。
→Search Consoleの新規登録手順
Google Analytics(アナリティクス) プロパティ追加
Google Analytics
https://www.google.com/analytics/web/
-
Google アカウントでログインする。
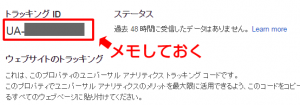
この時点でトラッキングコードをウェブサイトに貼り付けるように言われるのだが、トラッキングIDをコピーしておいてタグマネージャの設定に進む。

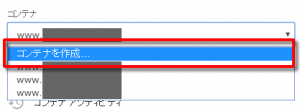
Google Tag Manager(タグマネージャ) コンテナ作成
Google Tag Manager
https://www.google.com/intl/ja/tagmanager/
-
Google アカウントでログインする。
-
プロダクトに「Google Analytics」、タグの種類に「ユニバーサル アナリティクス」、トラッキングIDはGoogle Analyticsの設定で取得したトラッキングID、以降はよく分からない場合はデフォルトのままで『続行』をクリックする。

Bing サイト登録
最後に下記URLにて、Bingにサイト登録をする。
Bing – 自分のサイトを Bing に登録する
http://www.bing.com/toolbox/submit-site-url
さいごに
今のところ、新しいウェブサイトを公開する毎にこんな事をやってるけど、随時修正していく予定。