
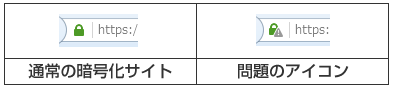
WordPressで作成した常時SSLサイト(https://~で始まるサイト)で、いつの間にかアドレスバーの暗号化アイコンにグレーのビックリマークが付いてた!(ブラウザ環境:Firefox)

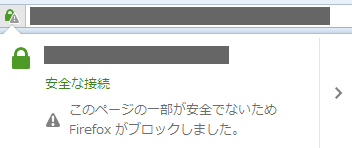
アイコンをクリックしてみると「このページの一部が安全でないためFirefoxがブロックしました。」と言われる。

常時SSLサイトで『一部が安全でない』とブロックされる原因
この状態は、「WordPressサイトを常時SSL化した時の修正箇所まとめ」の記事でも触れた通り、このページ内に『http://』で始まるコード(HTTP通信部分)が残っているということ。
ソースコードを「http://」で検索すればすぐに発見できる。
しかし、今回見つかったのはwp_head()とwp_footer()」で出力される部分だった。
さらに言うと特定のプラグイン(今回はJetpack)を有効化したら入るインクルードファイルが原因だと分かった。
Jetpackの連携でつまづき、連携時に常時SSLを一旦解除→連携→再度常時SSL化というプロセスを経たサイトだったため、内部の値が混在してしまったのか?
詳細原因は不明だが、このままだと気持ちが悪い。
かと言ってプラグインのコードを解析するのも骨が折れる。
ということで、今回は水際対策を行うことにした。
インクルードファイルが「http://」と「https://」で混在する場合の対策
wp_head()とwp_footer()の出力結果で「http://」で始まる部分を「https://」に変換するようにテーマを修正する。
常時SSL対応 WordPressテーマの編集
まずは、wp_head()を使っている箇所(大多数のテーマはheader.php)を以下のように修正する。
修正前:
<?php wp_head(); ?>
修正後:
<?php
ob_start();
wp_head();
$wp_head_contents = ob_get_clean();
$wp_head_contents = str_replace('http://', 'https://', $wp_head_contents);
echo($wp_head_contents); ?>
次に、wp_footer()を使っている箇所(大多数のテーマはfooter.phpを以下のように修正する。
修正前:
<?php wp_footer(); ?>
修正後:
<?php
ob_start();
wp_footer();
$wp_footer_contents = ob_get_clean();
$wp_footer_contents = str_replace('http://', 'https://', $wp_footer_contents);
echo($wp_footer_contents); ?>
テーマの修正は以上。これでHTTPSとHTTPの混在が改善され、安全なサイトに戻る。
とあるサイトのweclart + SSL化でつまづきこちらのページにたどり着き助かりました。
ただ、
$wp_head_contents = str_replace(‘http://’, ‘https//’, $wp_head_contents);
の ‘https//’ → ‘https://’ の間違いがありました。
今後の方のためにもと思いコメントさせていただきました。
> enyama 様
コメント有難うございます。
本記事がお役に立てたようで何よりです。
脱字のご指摘も有難うございます。
本文を修正させていただきました。