CSSでfloatを使った時、高さが無視されて親要素からはみ出るのは誰もが通る道と思われる。
今回はその対処方法。
float使うと枠からはみ出ちゃう状況
例えば、以下のようなソースの場合、
<html>
<head><title>float使ったら高さが無視された</title></head>
<body>
<div style="border:2px solid #000; width:400px;">
<div style="background-color:#F99; width:200px; height:300px; float:right;">
box1
</div>
<div style="background-color:#99F; width:200px; height:200px;">
box2
</div>
</div>
</body>
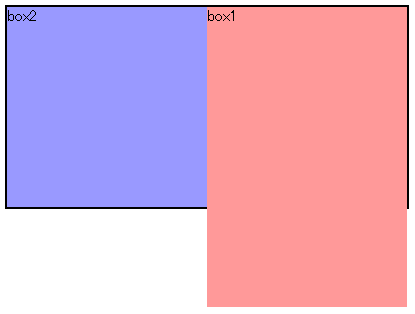
</html>表示結果は、以下のように親要素の黒枠からはみ出てしまう。
float使っても枠内に収めたい!
floatを使っても、親要素の枠内に収めたい場合は、以下の方法でできる。
親要素にoverflow: hidden; または overflow: auto;を使う
上記ソースだと、以下のように変更すると、
<html>
<head><title>float使ったら高さが無視されたので修正してみた</title></head>
<body>
<div style="border:2px solid #000; width:400px; overflow:hidden;">
<div style="background-color:#F99; width:200px; height:300px; float:right;">
box1
</div>
<div style="background-color:#99F; width:200px; height:200px;">
box2
</div>
</div>
</body>
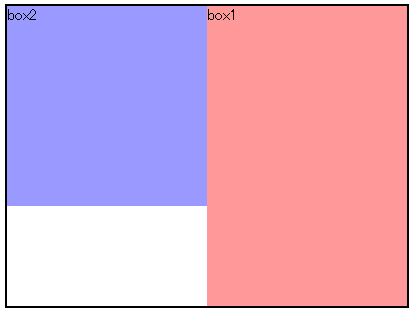
</html>親要素の枠内に収めることができる。