WordPressでヘッダー画像を管理画面から指定するにはカスタムヘッダーという機能を使う。
自作テーマでカスタムヘッダーを使う場合のなんやかんや。
カスタムヘッダーの有効化
functions.phpに以下のコードを書く。
functions.php
add_theme_support( 'custom-header' );
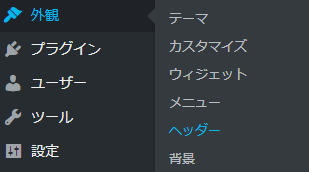
これで管理画面の外観メニューに「ヘッダー」が表示される。

カスタムヘッダーの使い方
管理画面からヘッダー画像を登録した後、ヘッダー画像の呼び出し方サンプル。
<?php
// カスタムヘッダーが設定されていない?
if ( empty( get_header_image() ) ) {
?>
<!-- 設定されていないときの処理 -->
<?php
} else {
?>
<img src="<?php header_image(); ?>">
<?php
}header_image()で画像パスが出力される。
CSSで背景画像に指定したい場合、HTML内に埋め込みの形で指定してもOK。
<div style="background-image: url(<?php header_image(); ?>);"></div>