お気に入りとかに表示されるホームページ独自のアイコンをfavicon(ファビコン)と言う。
設定するには、画像ファイルを作って、ページのヘッダーコード内に特定のコードを書けば良いのだが、万能プラグインの「Jetpack」にないかなー?と思って探したら余裕であったので、今回はJetpackのサイトアイコン機能(Site Icon)で実装してみる。
Jetpackのインストール・設定については、下記参照。
→JetpackはWordPressに必須のプラグインなのでインストールから設定までやってみる
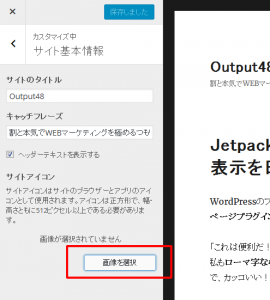
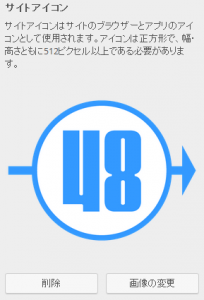
サイトアイコン機能の設定手順
まとめ
通常、表示デバイスに合わせて複数のアイコン画像を作ったりしないといけないけど、Jetpackのサイトアイコン機能なら512×512ピクセルの画像1枚でオッケーなのでラクできた。