スマホ表示確認ツールその2。
Google Chromeに標準搭載されているデベロッパーツールの機能で確認する方法。
Chromeでの確認方法
Chromeでは以下の手順でスマホ表示を確認できる。
-
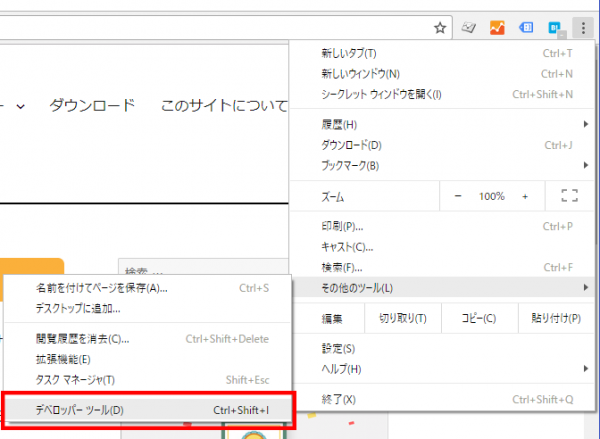
左上の設定メニューから「その他ツール」→「デベロッパーツール」を選択する

-
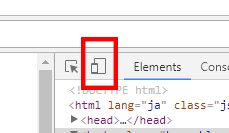
デベロッパーツールウィンドウから「Toggle device toolbar」ボタンをクリックする

-
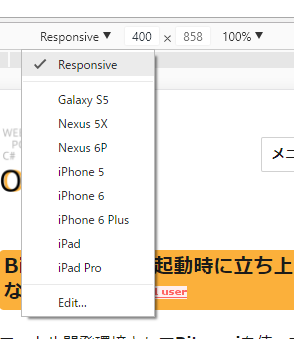
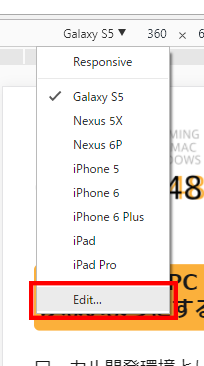
画面上部のプルダウンメニューから確認したいデバイスに変更する

-
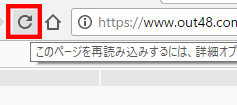
デバイス変更後、ページを再読み込みすると、選択したデバイスでの表示に切り替わる

また、「Rotate」ボタンをクリックすると、縦/横表示を切り替えることができる。

デバイスの追加
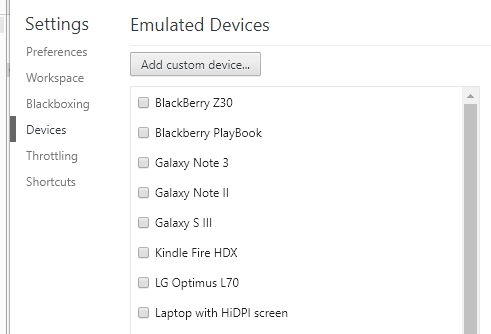
デバイスの選択一覧から、「Edit…」を選択すると、デバイスを追加することができる。

デフォルトで入っているデバイスのほか、カスタムデバイスとして自由にデバイスを追加することができる。

Firefoxでの確認方法
Firefox での確認方法は、以下の記事を参考に。
→ スマホの表示をパソコンで確認する(Firefox – User Agent Switcher)